Client : Natixis Interépargne
Secteur : fintech, épargne salariale
Support : site web, application
Rôle : facilitation, conception de parcours et interfaces, création et maintien des design systems
Secteur : fintech, épargne salariale
Support : site web, application
Rôle : facilitation, conception de parcours et interfaces, création et maintien des design systems
Contexte
Ma mission à Natixis Interépargne en tant que consultante d'UX-Republic a commencé en février 2018. J'ai eu l'occasion d'y travailler sur plusieurs projets avec plusieurs équipes.
Champ d'actions
•Conception de nouveaux services d'accompagnement et coaching pour les épargnants
•Amélioration et refonte de features et services existants
•Digitalisation de parcours papier
•Création du design system pour le site et l'app dédiés aux épargnants (en binôme avec un autre designer)
•Amélioration de l'outil de souscription en ligne à destination des prospects (= entreprises) et des conseillers bancaires
•Établir une roadmap à 3 ans pour les produits digitaux avec toutes les parties prenantes à travers plusieurs ateliers (en binôme également)
•Sensibiliser l'entreprise à la place de l'UX
•Amélioration et refonte de features et services existants
•Digitalisation de parcours papier
•Création du design system pour le site et l'app dédiés aux épargnants (en binôme avec un autre designer)
•Amélioration de l'outil de souscription en ligne à destination des prospects (= entreprises) et des conseillers bancaires
•Établir une roadmap à 3 ans pour les produits digitaux avec toutes les parties prenantes à travers plusieurs ateliers (en binôme également)
•Sensibiliser l'entreprise à la place de l'UX



Photos de l'atelier final pour la définition de la roadmap à 3 ans
Ateliers
Pour mener à bien tout mes projets, j'ai dû mettre différents outils à ma disposition parmi lesquels de nombreux ateliers. Ils permettent, entre autre, de creuser au fond d'un sujet, faire de la co-conception avec les spécialistes métier et/ou technique, aligner la vision des différentes parties prenantes et corps de métier. Voici une liste non exhaustive des ateliers que j'utilise régulièrement selon les besoins du projet :
6 to 1 et crazy 8 : deux formats permettant d'itérer rapidement avec l'équipe sur le design d'une page
tri de cartes : permet de définir les éléments nécessaires à un projet (en fonction de l'échelle, il peut par exemple s'agir d'établir une liste de features de façon macro, ou de détailler les informations devant figurer dans un parcours). Cet atelier permet également de classifier ces éléments pour définir les différentes versions
remember the future : permet de se projeter dans l'avenir en imaginant un état des lieux à une date future et les étapes nécessaires pour arriver à cet état
Interfaces et design
Une fois la phase de recherche terminée et les parcours validés, vient la création des maquettes. En presque 3 ans de mission j'ai pu travailler sur une grande variété de sujet allant de nouveaux projets et nouvelles features aux refontes des parcours existants.
En binôme avec un autre designer, nous avons défini une nouvelle identité visuelle pour le site et l'application Épargnant. Nous l'avons voulue plus aérée, plus moderne et plus confortable à l'œil que l'ancienne afin de mieux répondre aux problématiques d'accessibilité et d'inscrire Natixis Interépargne dans son temps.
À gauche, l'ancienne interface. À droite, la nouvelle
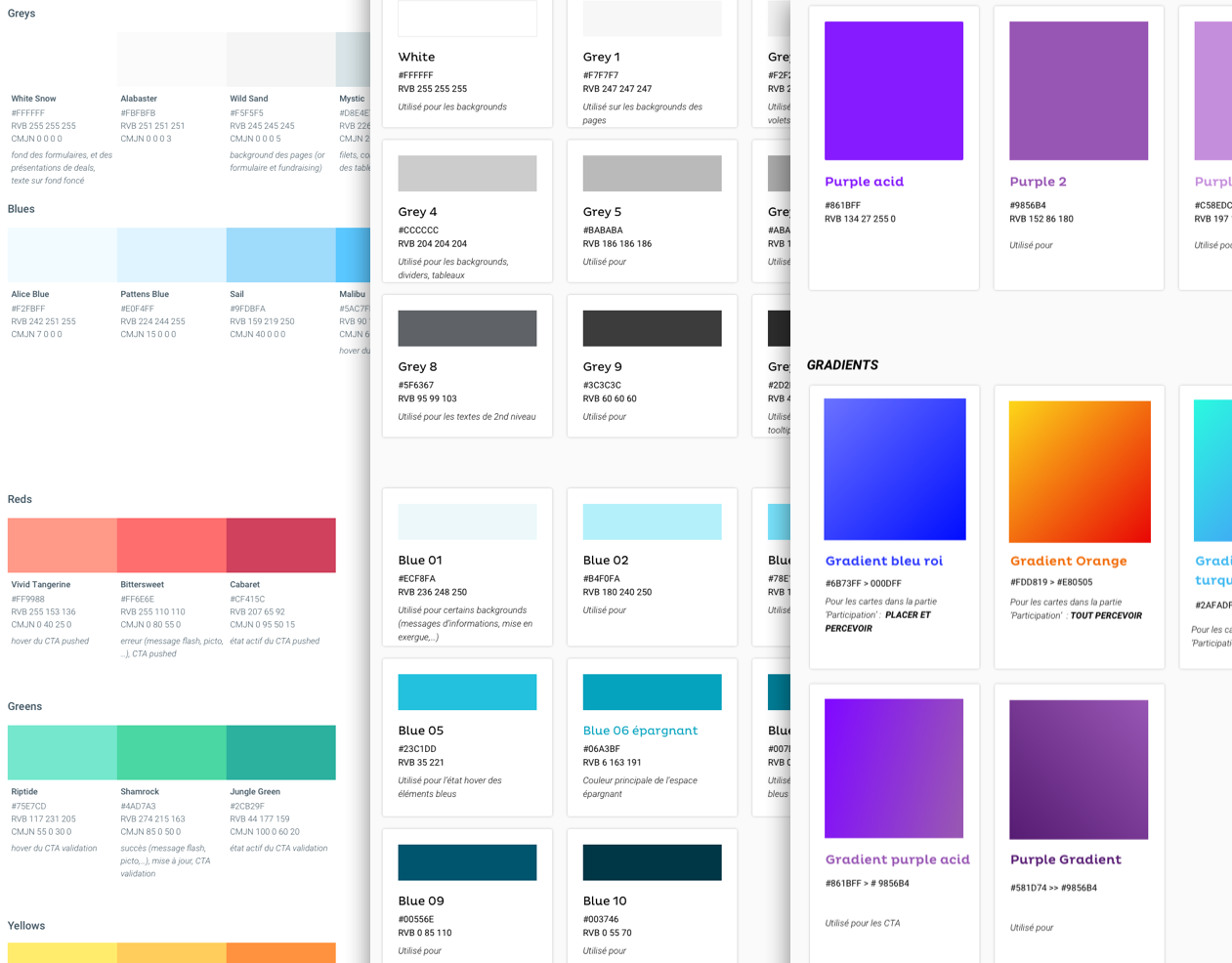
Avec cette nouvelle identité visuelle est né le design system dont j'étais garante. En réalité 2 design systems : un pour le site web, un pour l'application. N'hésitez pas à consulter mon retour d'expérience sur les design systems pour en savoir plus.
Tests utilisateurs
Étape cruciale pour tout projet, elle permet de valider ou invalider une hypothèse, améliorer un produit, une feature, un parcours en identifiant les points forts et les points faibles d'après les utilisateurs eux-mêmes. Elle peut intervenir avant la phase de développement afin de pouvoir modifier les pages avant qu'elles ne soient développées, ou au contraire un développement rapide peut être effectué pour permettre d'effectuer le test en conditions réelles. Cela dépend de la complexité du parcours testé et du temps de développement requis.
Pour cette mission, les tests s'effectuent avant développement, donc sur des prototypes. Afin de mettre le testeur dans des conditions les plus réelles possibles, je privilégie les prototypes Axure car ils offrent une expérience égale à une version développée : possibilité de remplir les questionnaires, calculs en temps réel, ouverture des blocs...
Test utilisateur en labo, sur un prototype Axure
Les tests en labo permettent d'effectuer des tests dit "qualitatifs". Les personnes qui testent l'interface sont recrutés selon leur profil, qui correspond à celui de la cible et des persona établis (ci-dessus un conseiller bancaire testant un service de souscription de produits d'épargne salariale à destination des banques).
Grâce à ces tests, nous pouvons mieux comprendre nos utilisateurs et récolter de précieux retours sur différentes problématiques : le langage utilisé est-il bien compris, quelle image renvoie l'interface, est-ce que l'utilisateur comprend ce qu'il peut faire sur la page, est-ce que ça lui semble pertinent,... Ces tests peuvent parfois permettre de couper court aux débats internes. Sur l'exemple ci-dessous, le débat portait sur l'utilisation du mot "enveloppe". Après les tests, il s'est avéré que ce terme était trop jargonneux pour la plupart de nos épargnants.
Comparatif wireframe testé VS page après prise en compte des retours des tests
Chaque projet étant différent, les étapes franchies jusqu'à la mise en prod peuvent varier. À Natixis Interépargne j'ai eu la chance de pouvoir travailler sur les projets suivants :
•Refonte des parcours remboursement, données personnelles, conseil financier personnalisé pour le web
•Création des parcours listés ci-dessus pour l'app
•Création de l'agrégateur et des parcours associés pour le web et l'app
•Ajout de nouvelles fonctionnalités pour l'outil de souscription en ligne
•Création et maintien des design systems web et app
•Création d'une plateforme partenaire, avec chartes et fonctionnalités variables selon les partenaires
•Création des parcours listés ci-dessus pour l'app
•Création de l'agrégateur et des parcours associés pour le web et l'app
•Ajout de nouvelles fonctionnalités pour l'outil de souscription en ligne
•Création et maintien des design systems web et app
•Création d'une plateforme partenaire, avec chartes et fonctionnalités variables selon les partenaires